Themen
Meine Themen
Sind Inhalte, die mich beschäftigen und bei denen die Chance besteht, dass sie es wieder tun. Ein Beitrag hat weniger die Eigenschaft, einfach zu verschwinden und es besteht die kleine Chance, dass einzelne Beiträge noch von Nutzen sind.
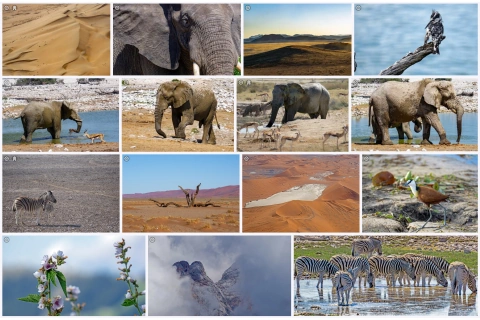
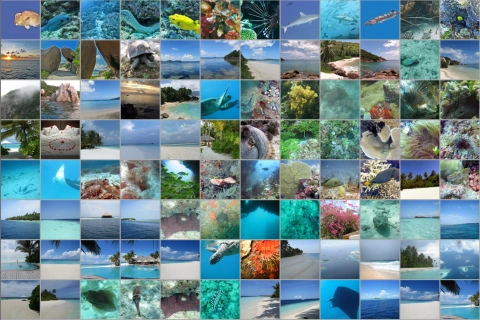
Ich befasse mich u. a. mit den Themen Software- und Medientechnik bzw. dem Internet als Querschnitts-Technologie. Dabei verknüpfe ich Themen wie Reisen oder Fotografie auf meinen Unterseiten mit der Anwendung von Prinzipien, Methoden und Werkzeugen zur Entwicklung einer Internetpräsenz.